一、安装WordPress
1、创建网站
数据库选择MySQL,PHP选择7.2版本,创建成功后记录下数据库名、用户名及密码。
2、配置网站
点击网站目录,取消防跨站攻击(open_basedir)前面的√,之后伪静态配置(如果没有宝塔则是在Nginx中配置),选择WordPress,保存。
# Nginx规则
location /
{
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
# Apache 规则
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>3、下载并安装WordPress
官网下载链接:https://cn.wordpress.org/download
上传程序包,并解压,把index.php所在目录放在网站根目录,之后浏览器访问网站IP即可进入安装程序。输入之前记录的数据库名、用户名和密码,输入站点标题、后台管理账号密码等相关信息,输入完成后点击“安装WordPress”。
安装完成后,即可通过http://IP/wp-admin进入管理后台了。
二、安装主题WebStack
1、启用主题
WordPress 后台「主题」栏目 -> 上传主题 -> 启用主题,或者在 /wp-content/themes 文件夹新建webstack文件夹,并上传所有文件。
如果访问地址出现404,请到WordPress 后台「设置」栏目 -> 固定链接 -> 保存更改。
2、主题配置
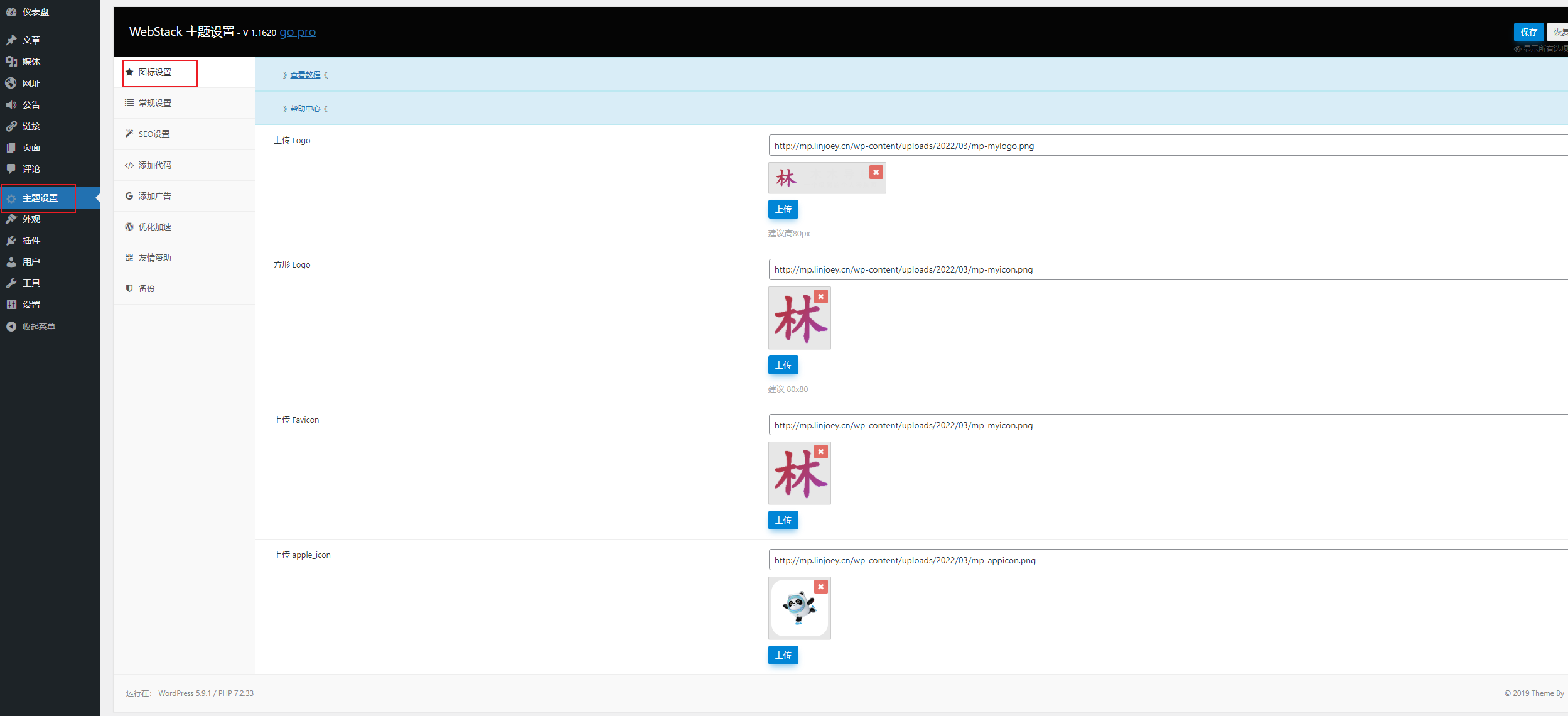
后台“主题设置”可以设置网站logo、网站基础信息、展示内容等,按需设置即可。
3、主题使用
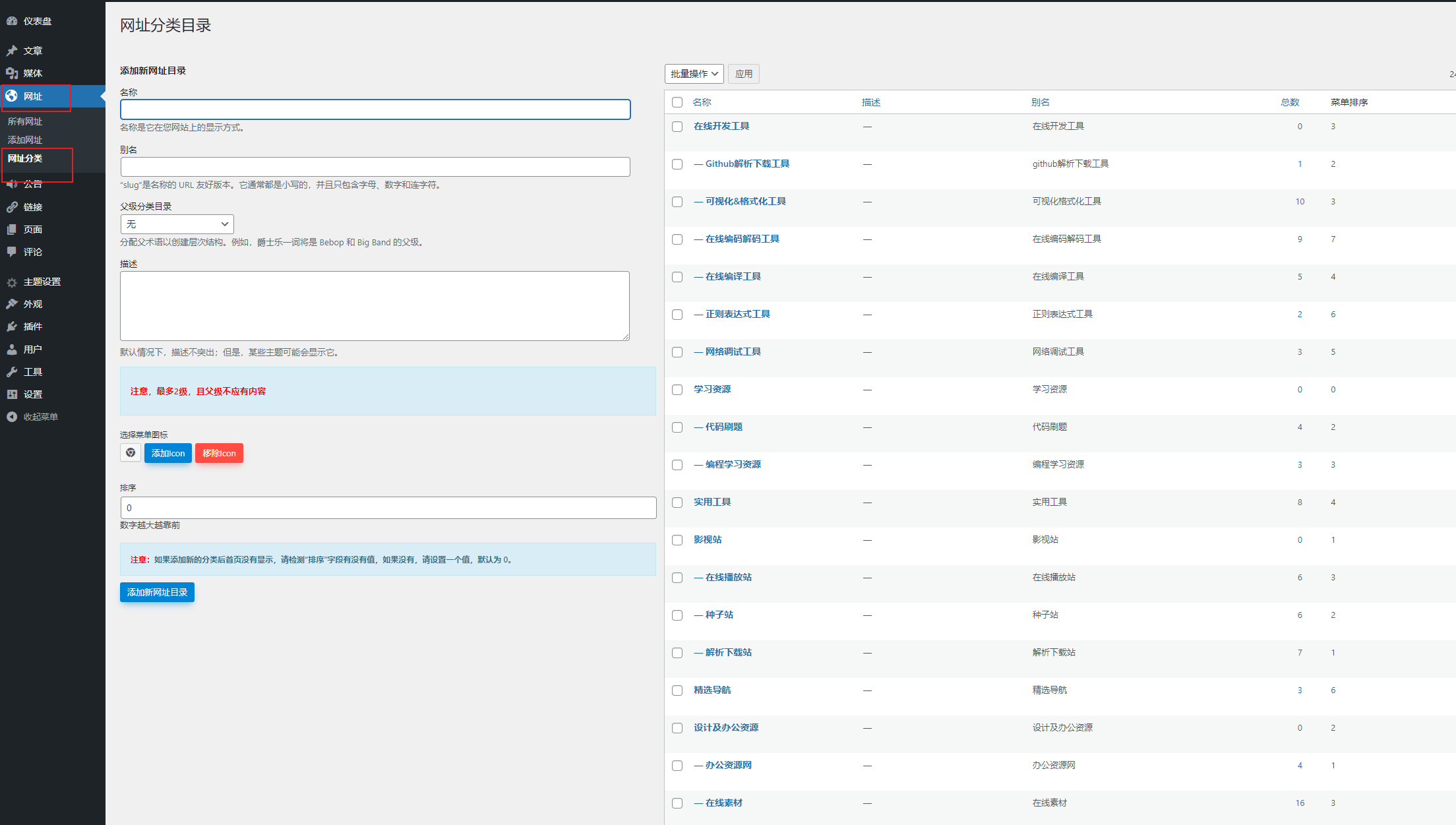
先在后台“网址”-“网址分类”创建新的分类,分类将在网站左边栏进行展示。


分类目录最多2级,且父级不应有内容。
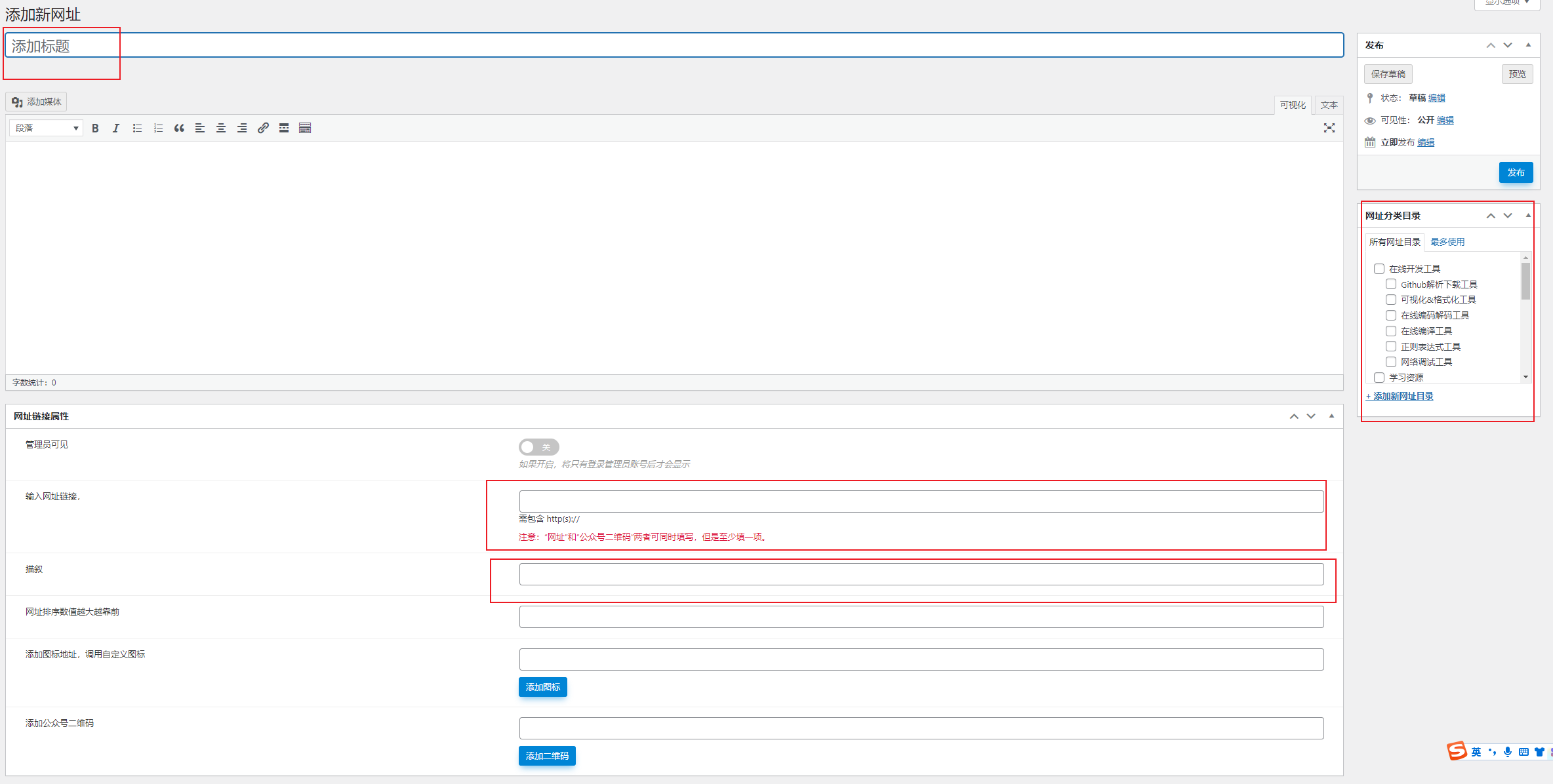
有目录之后,就可以按照目录填写网址进去了,基本只需要填写标题、链接、描述、分类四块就好,网站图标获取之后会讲到。
三、快速获取网站favicon
有了很多网址之后,网址图标都还是默认的,需要更换成各自的favicon,才能更具有标志性。
1、favicon获取程序上传到网站根目录
getFavicon程序GitHub地址 -> 点此跳转
程序下载之后,上传到网站根目录的favicon(如果没有就新建一个) 文件夹中,其中的Cache文件夹给755权限,之后访问:
https://你的域名/favicon/get.php?url=https://www.baidu.com
看看Cache文件夹中是否已经获取到了格式为.txt的favicon文件,如果能正常获取,说明部署成功。如果出现获取不了的情况建议删除缓存再试一次
2、将api填写到控制后台中
后台打开“主题设置” - “常规设置” - “图标源”,填写https://你的域名/favicon/get.php?url=,之后保存即可。如下图所示。

大功告成
接下来,刷新一下网页,就可以看到图标都已经获取到了,有个别获取不到的是API问题,可以手动进行替换。